이번 포스팅은 컬러 배색, 색 조합을 참고하기 좋은 사이트 추천입니다.
컬러 배색 팔레트나 그라데이션 배색을 제안해 주는 사이트와, 더 나가서 직접 색 조합을 해 볼 수 있는 등 기능이 많은 사이트까지 직접 살펴보고 12개로 선별해 봤습니다. 해외 사이트들이고, 웹 코딩을 위한 사이트도 포함되어 있지만 사용법은 간단해요.
각 사이트 특징과 대략적인 사용 방법을 설명 드리겠습니다!
컬러 배색 제안 사이트
사진에서 추출한 배색
마음에 드는 사진을 골라 비슷한 색조와 분위기로 그려보고 싶을 때 사용하면 좋은 사이트들입니다.
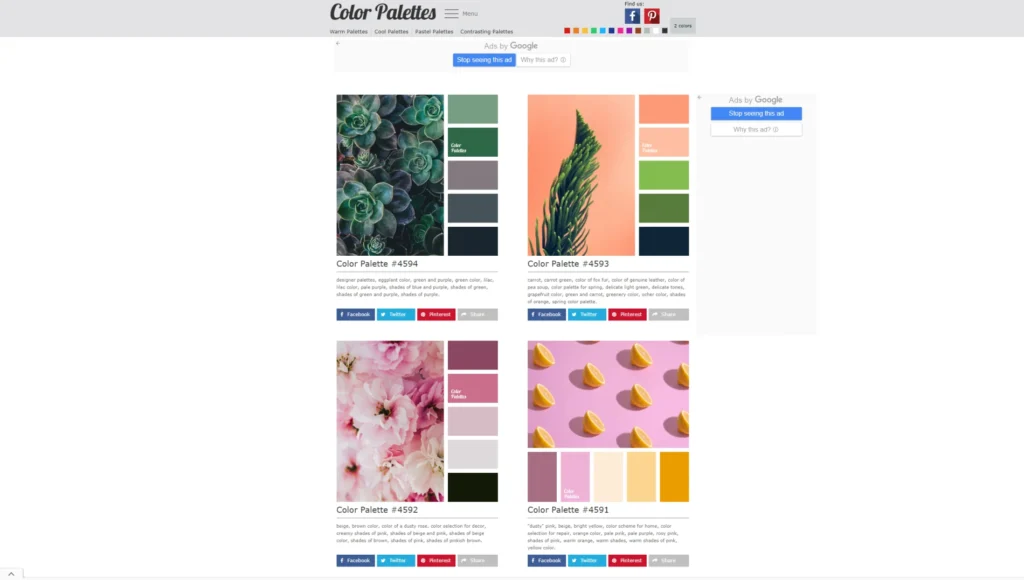
1. Color Palettes

감성샷 느낌의 사진에서 추출한 5가지 색조의 팔레트를 모아 둔 사이트입니다.
클릭하면 색상 코드를 보여주고, 비슷한 컬러 팔레트도 추천해줍니다.
Warm / Cool / Pastel / Contrast 4가지 색조로 구분해서 볼 수도 있고, 메뉴에서 태그로 팔레트를 찾아볼 수도 있습니다.
Palette By Picture 메뉴에서는 사진을 업로드해서 같은 형태의 팔레트를 만들어 볼 수 있고, 이미지 리사이저도 있네요.

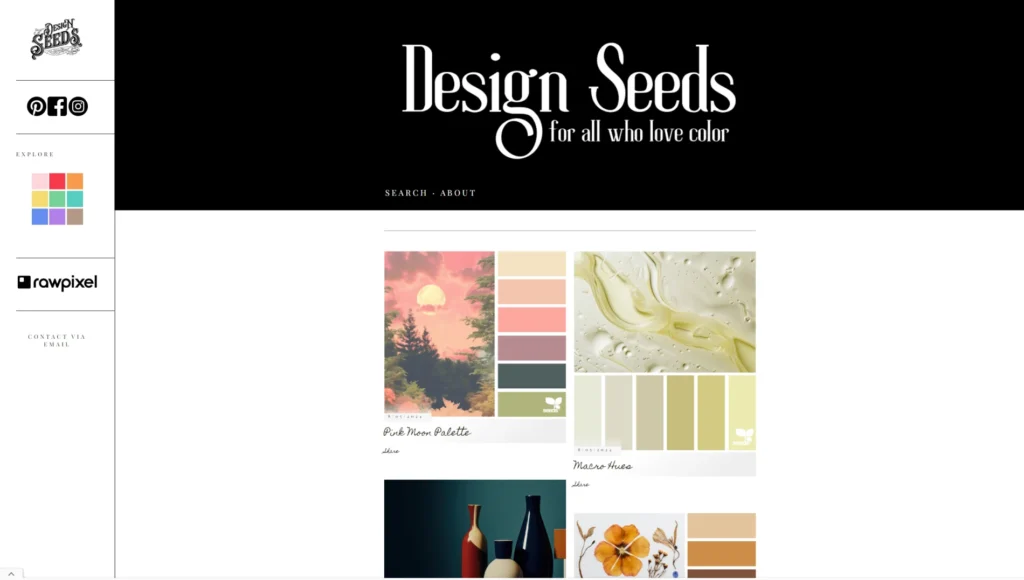
2. Design Seeds

Design Seeds 역시 감성샷 느낌의 사진에서 추출한 팔레트입니다. 여기는 6가지 색조로 되어 있네요.
클릭하면 색상 코드를 확인할 수 있고, Search에서 카테고리 별로 색조를 확인할 수도 있습니다.
개인적으로 여기 파스텔 배색이 예쁜 게 많아 보였어요!
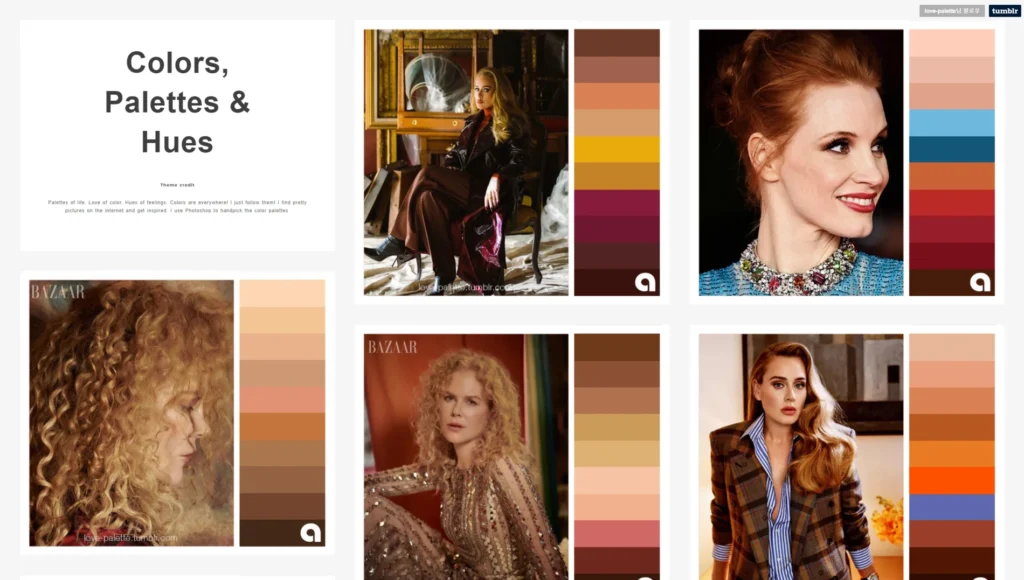
3. Colors, Palettes&Hues

자연, 사물 뿐 아니라 인물 사진들도 포함되어 있는 텀블러 계정입니다. 팔레트는 10개 정도의 색 조합으로 되어 있습니다.
색상 코드는 표기되어 있지 않기 때문에 사진을 저장하거나 해서 별도로 확인해야겠네요.
트렌드&무드에 따른 색 조합
참고 사진 없이 색 조합만 제안하는 사이트들입니다. 유행하는 색이나 원하는 분위기 별로 컬러 배색을 확인할 수 있습니다.
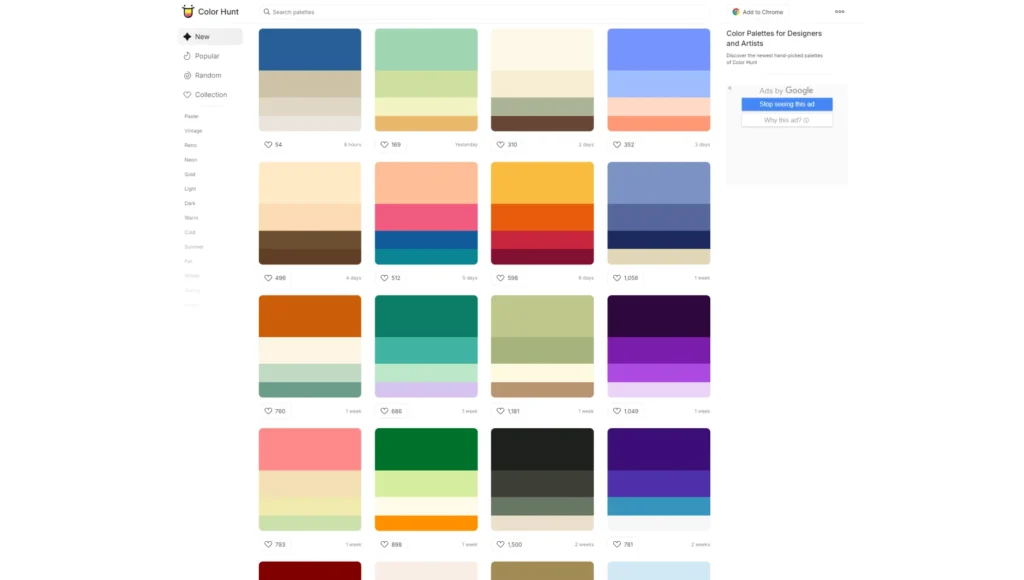
4. Color Hunt

4가지 색의 컬러 배색을 보여줍니다. Popular 메뉴에서 1개월, 1년 단위의 인기 있는 색조를 확인할 수 있고, 올타임으로 인기 있는 색조도 확인할 수 있는데, 가장 먼저 보이는 건…뭔가 하츠네 미쿠?(사이트에서 Popular->All Time 첫번째에 있는 색상 한번 확인해보세요)
분위기에 따른 배색도 볼 수 있고, 랜덤으로도 볼 수 있습니다. 마음에 드는 배색이 있으면 하트를 눌러 컬렉션에 저장할 수도 있어요.
ui가 깔끔하고 배색이 직관적으로 잘 보여서 좋아하는 사이트입니다:)

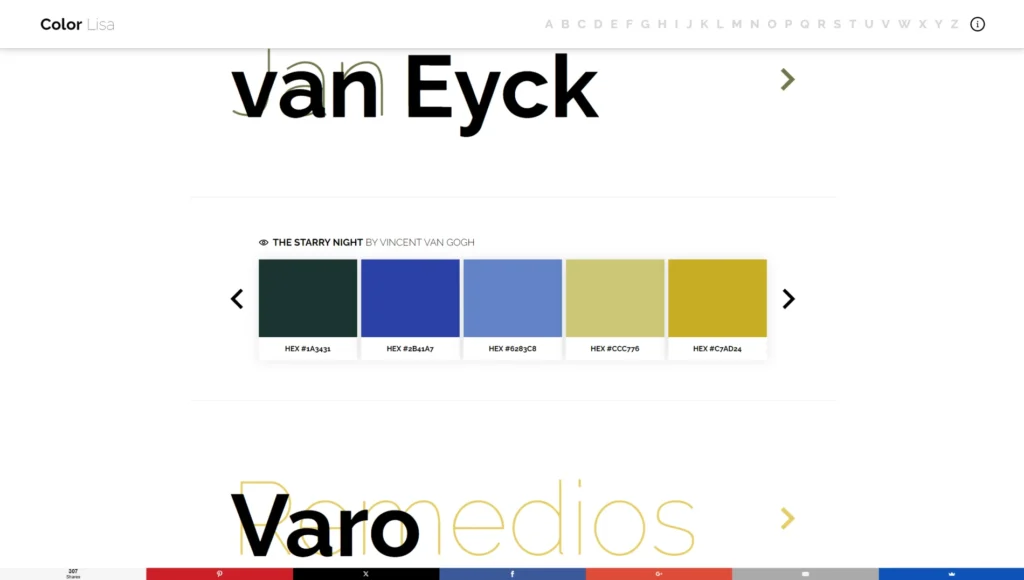
5. Color Lisa

명화와 비슷한 색조로 그림을 그리고 싶을 때 유용한 사이트입니다. 화가 별로 색인이 되어 있고, 한 작품 당 5개의 색상을 제안하고 있습니다. 빈센트 반 고흐의 별이 빛나는 밤을 선택해서 캡쳐해 봤습니다. 배색만 봐도 그림이 떠오르네요.

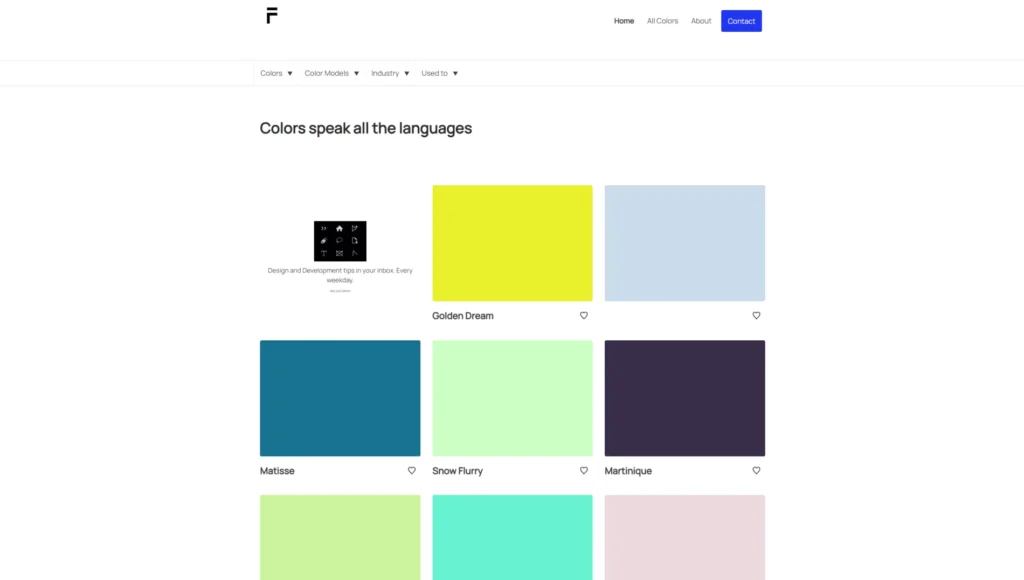
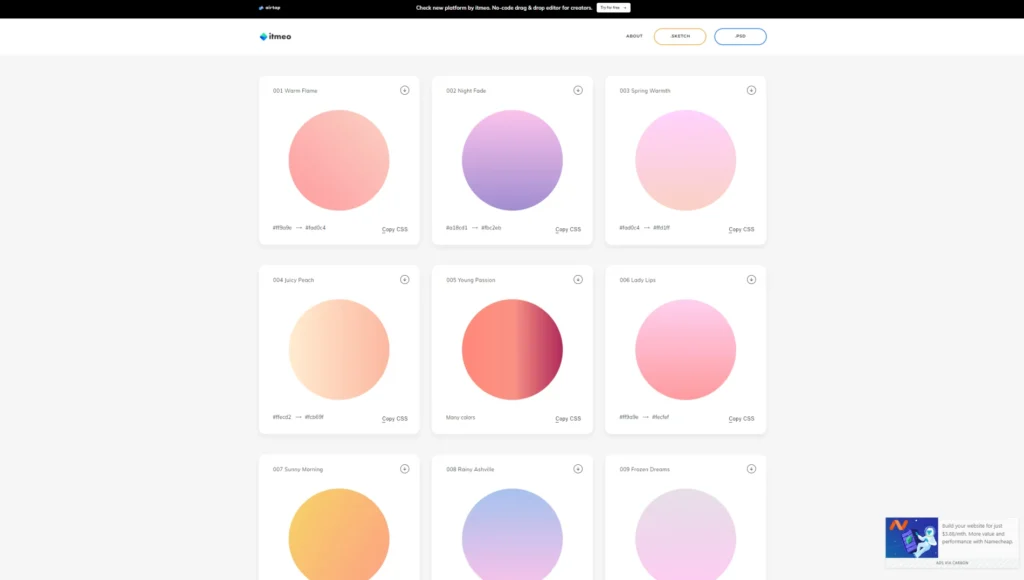
6. Flat UI Colorpicker

여기는 조합된 팔레트가 아닌 단색을 보여주고, 해당 색이 어떤 산업군과 분위기에 많이 쓰이는지 확인할 수 있는 사이트입니다.
색을 클릭하면 색상 코드와 해당 색에 기반한 추천 색을 확인할 수 있습니다.
저는 무엇보다 색상 이름이 기재되어 있는 게 좋았어요. 색상에 이렇게 예쁘고 신기한 이름들이 붙어 있다는 걸 아는 것 만으로도 재미있더라구요.
그라데이션 배색 제안 사이트
팔레트가 아닌 그라데이션 형태로 배색을 제안하는 사이트입니다. 그라데이션 맵이나 배경 등에 참고하면 좋을 것 같습니다.
7. Web Gradients

색상 뿐만 아니라 그라데이션에도 이름들이 붙어 있네요. 누가 붙인 건지 이 이름들도 참 예뻐요ㅠㅠ
원형으로 보여지는 그라데이션을 클릭하면 풀스크린으로 확인 가능합니다. 어떤 색상들 간의 그라데이션인지 색상 코드도 표기되어 있네요.

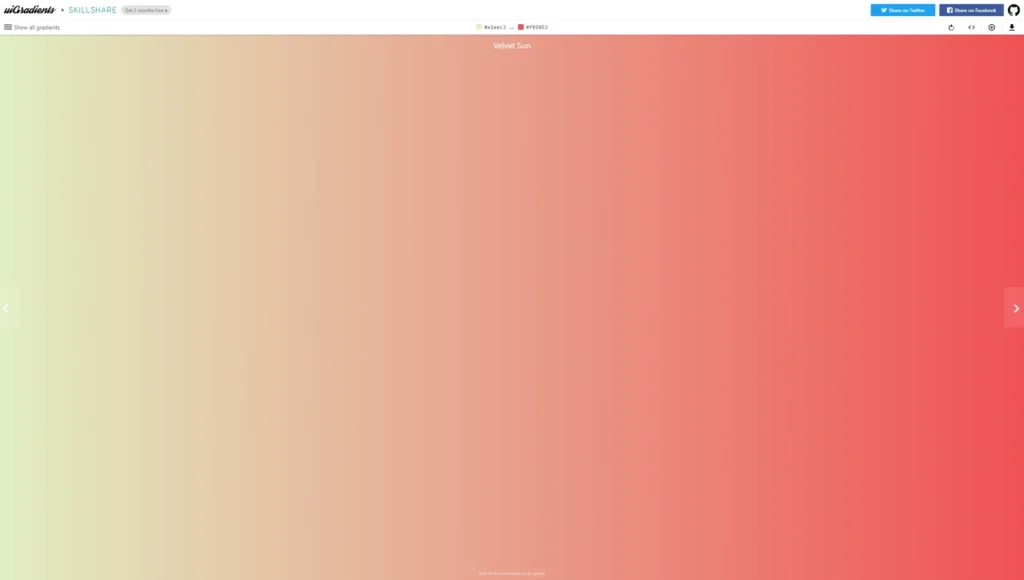
8. uiGradients

풀스크린으로 그라데이션을 보여주는 사이트입니다. 상단에 그라데이션 이름과 사용한 색상 코드가 표기되어 있습니다.
좌측 상단의 Show all Gradients 메뉴에서 색상 별로 그라데이션을 확인할 수 있어요.
인스타그램, 넷플릭스 그라데이션 같은 것도 있네요.

직접 조합해 볼 수 있는 사이트
색상을 직접 조합해 보거나 사진을 업로드 해 배색을 추출하는 등 기능이 많은 사이트들입니다.
대략적인 사용법을 안내해 두겠습니다. 참고만 하시고 직접 조작해 보시는 편이 쉬울 거에요!
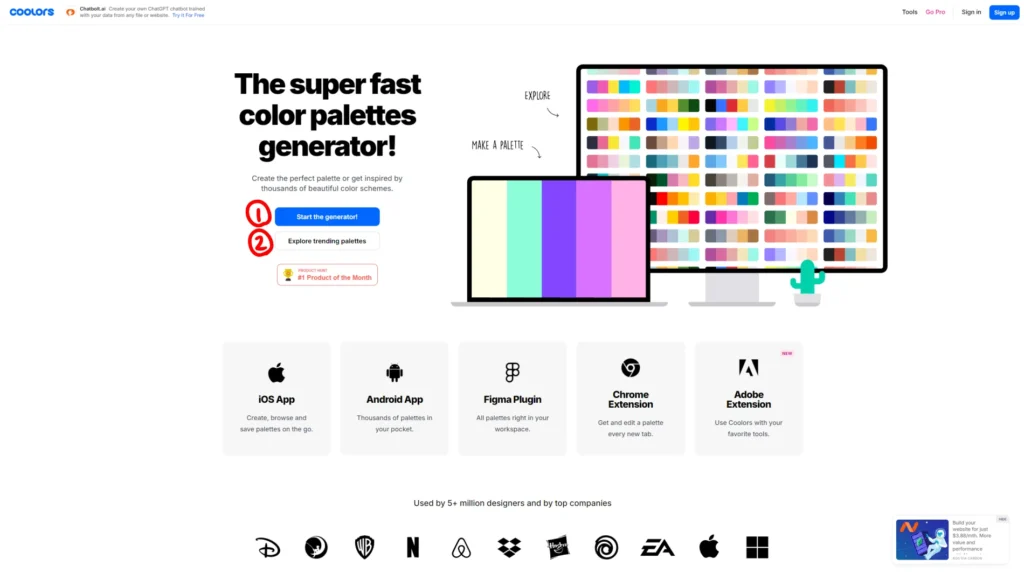
9. Coolors

여러 가지 기능이 많은 사이트입니다. 유료 기능도 있지만 저도 무료 사용자이고 해서 무료 부분의 기능만 다뤄보겠습니다.
메인 페이지에 두 가지 버튼이 있는데, 위 이미지에서 1번으로 표시한 Start the generator! 버튼을 누르면 아래 화면이 뜹니다.

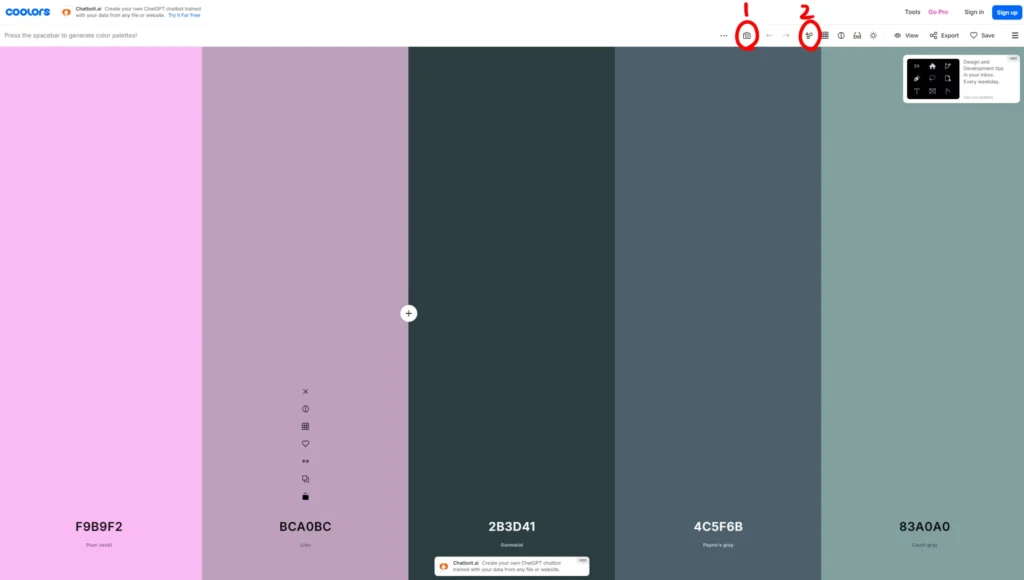
랜덤으로 5가지 색의 팔레트가 나오고, 이 색상들을 수정하거나 색상 사이에 뜨는 플러스 버튼을 눌러 중간색을 추가할 수 있습니다.
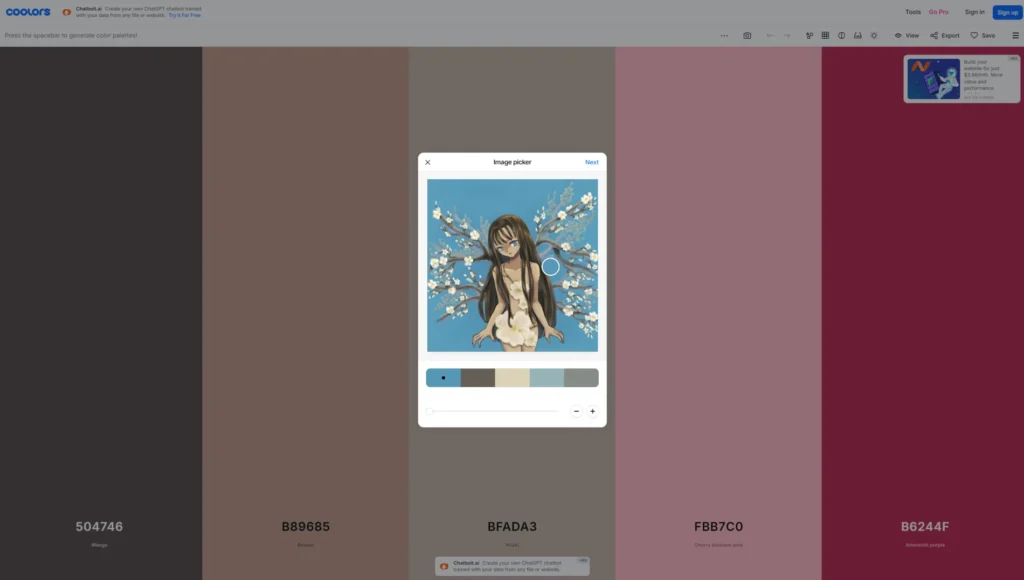
팔레트의 개수를 계속 늘려 갈 수도 있어요. 여기서 이미지 상단의 1번으로 표시한 카메라 버튼을 클릭하면,

사진을 업로드 해서 해당 사진에 사용된 색상을 추출하는 기능을 사용할 수 있습니다. 팝업 우측 상단의 Next를 누르면 여러 가지 메뉴가 뜨는데, 추출한 색을 메인 화면의 팔레트로 가져오거나 사진과 배색 팔레트를 합치는 등의 기능을 실행할 수 있습니다.
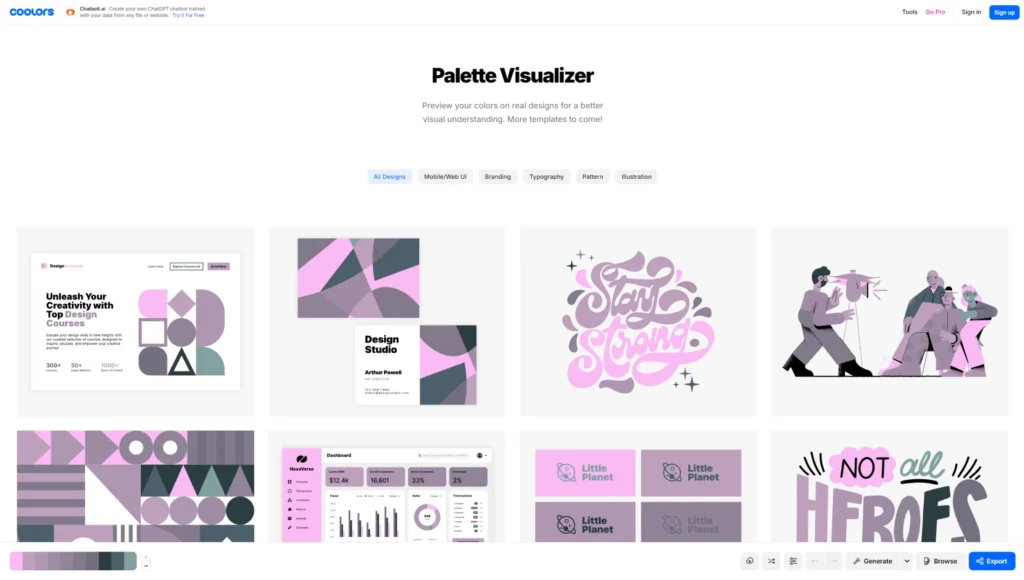
그리고 상단 메뉴에서 2번으로 표시한 삼각형,원,사각형으로 되어 있는 버튼을 클릭하면 팔레트 비주얼라이저라는 곳으로 넘어갑니다.

여기서는 직접 만든 팔레트가 여러 가지 디자인 결과물들로 표현된 것을 미리 확인해 볼 수 있습니다.

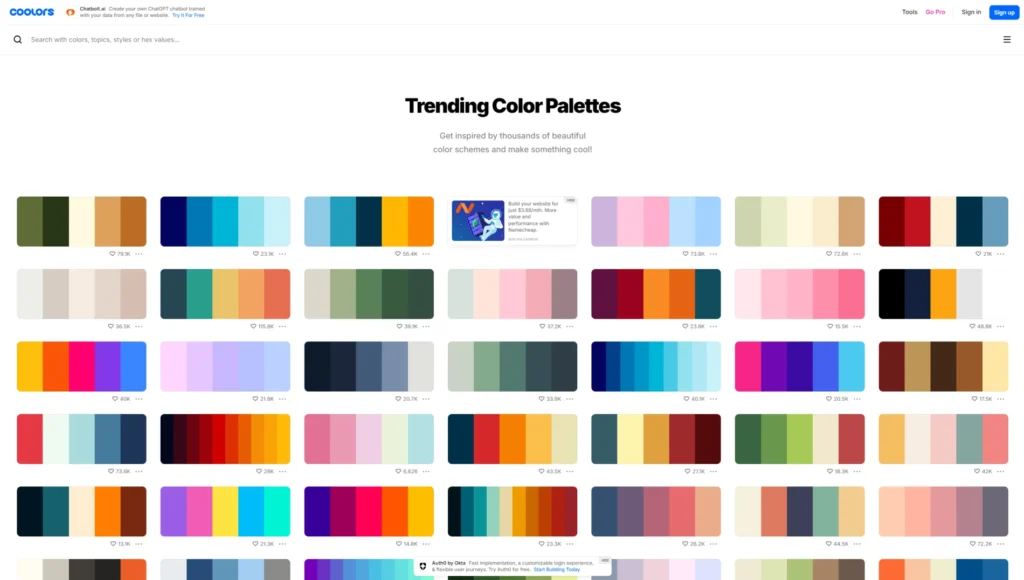
이 사이트 역시 트렌딩 컬러 팔레트도 제안해 줍니다. 메인 화면 캡쳐에서 2번으로 표시한 Explore trending Colors 버튼을 누르면 보이는 페이지입니다. 우측 상단 메뉴에서 분위기 별, 색상 별 팔레트를 분류해서 볼 수 있습니다.
그 밖에도 Tools 메뉴에서 이런 저런 기능을 사용할 수 있습니다. 둘러보는 재미가 있으니 한 번 방문해 보세요:)

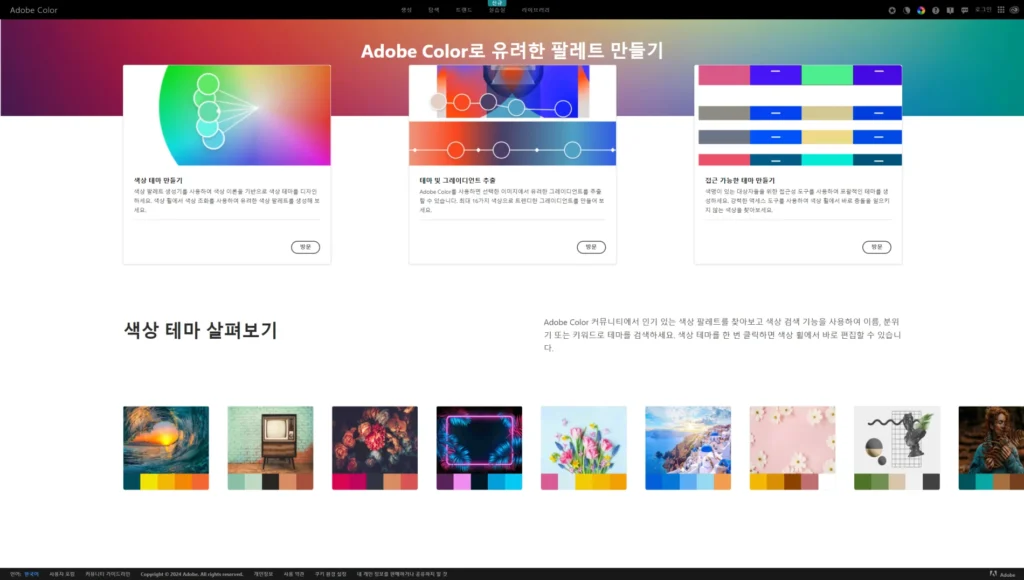
10. Adobe Color

Adobe에서 제공하는 사이트입니다. 반갑게도 한국어 지원이 됩니다!
여기서도 컬러 팔레트를 확인하는 것은 물론 직접 색 조합을 해볼 수 있습니다.
4가지 기능이 있는데 하나씩 설명하겠습니다.

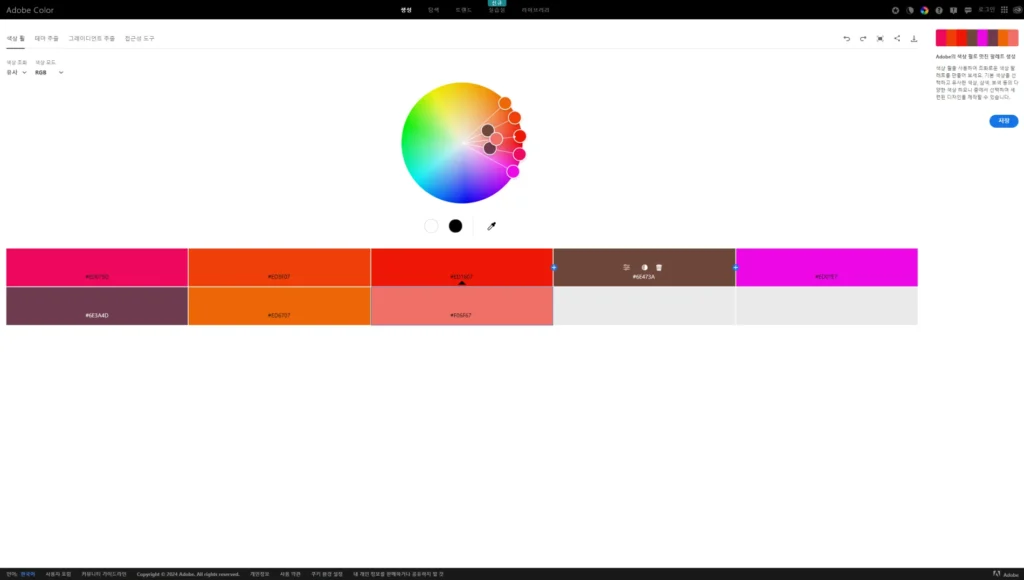
첫 번째로 색상 휠을 움직여 팔레트를 만들 수 있습니다.
왼쪽 상단의 색상 조화를 클릭하면 선택한 색과 보색, 삼각형 등에 위치한 색상을 자동으로 같이 선택하도록 휠 모양이 바뀝니다.
색상 부분에 떠 있는 플러스 버튼으로 색상 개수를 추가할 수 있습니다.

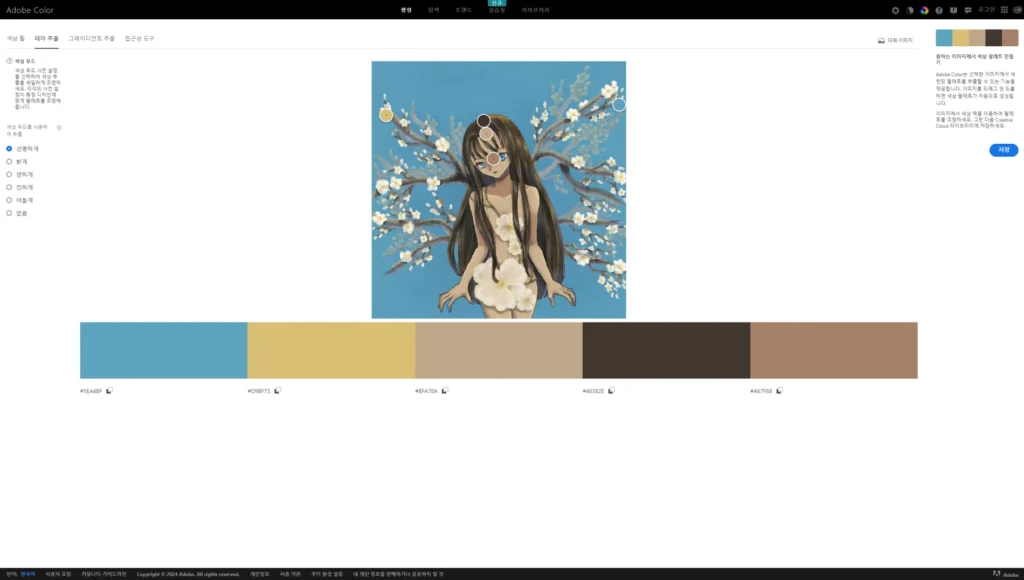
두 번째는 사진에서 쓰인 색상을 추출하는 기능입니다.
5가지 색상의 팔레트를 만들어 주고, 밝게/어둡게 등 팔레트의 색조를 추가 조정할 수 있습니다.
사진에 표시된 원을 끌어 해당 부위의 색상으로 팔레트를 수정할 수도 있습니다.

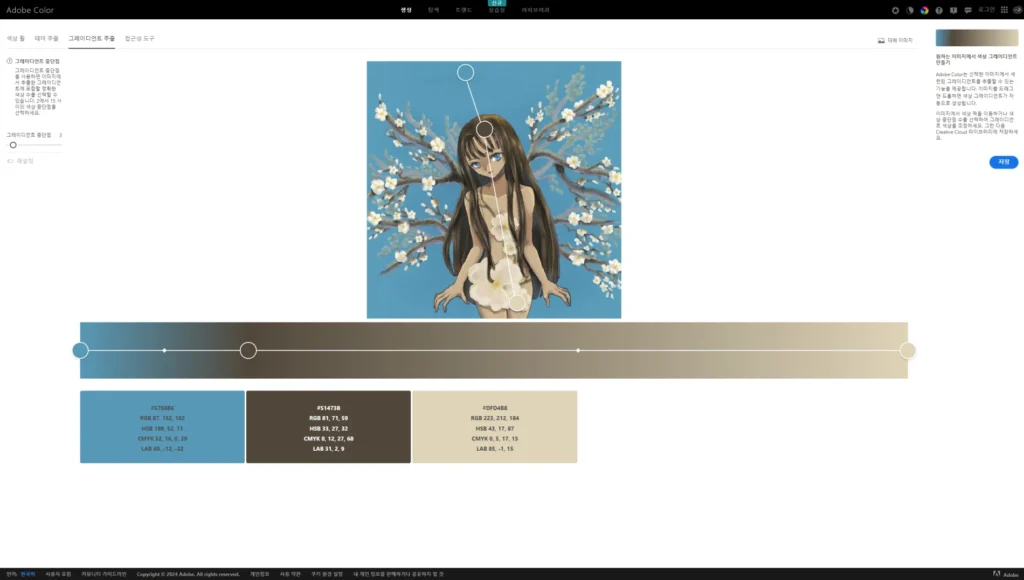
세 번째는 사진에서 그라데이션을 추출하는 기능입니다.
사진에 위치한 원으로는 색상을 변경하고, 하단 그라데이션에 놓인 원으로는 농도를 조절할 수 있네요.
좌측 상단의 그레이디언트 중단점 숫자를 높이면 그라데이션에 사용하는 색상의 개수가 늘어나고, 그에 따라 사진에 표시되는 컨트롤러(원)도 늘어납니다.

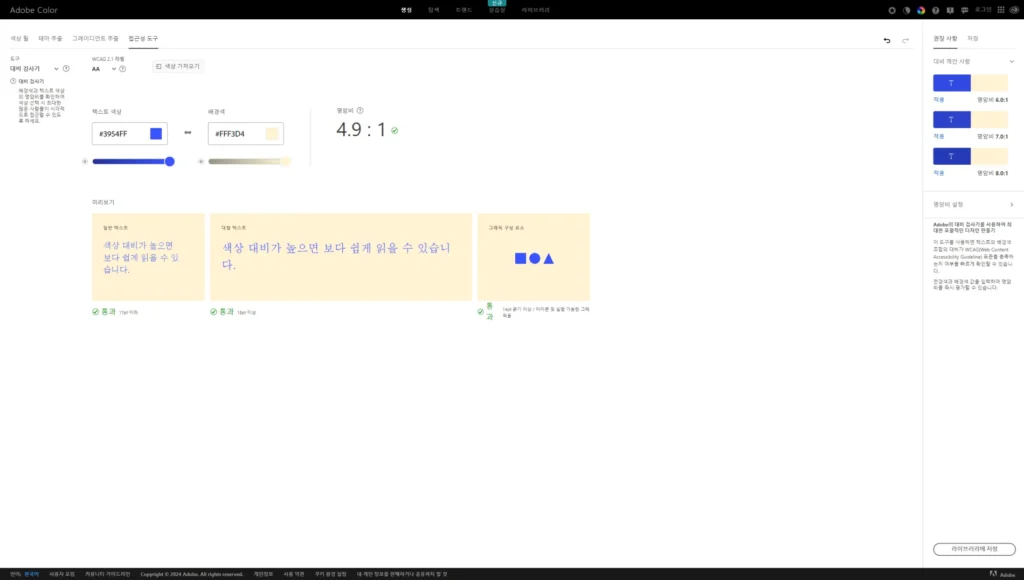
네 번째로, 접근성 도구입니다.
웹 접근성을 확인하며 디자인 하기 위한 도구인데, 그림 위에 타이포그래피를 넣는 등 그림에 글자를 넣을 때 눈에 잘 띄는 색상인지 확인해 보면 좋을 것 같아요.
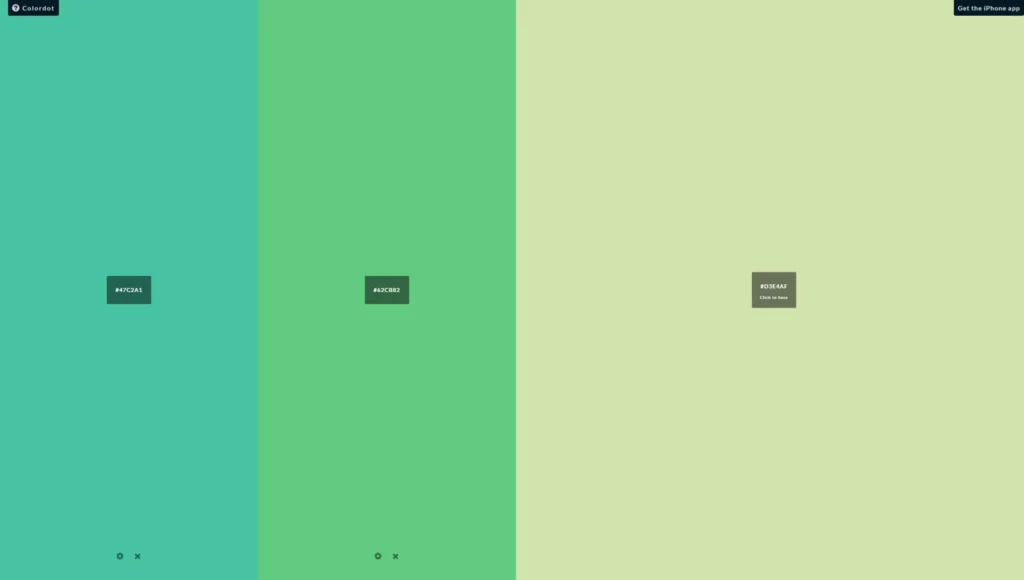
11. Colordot

요거 컨트롤이 참 재밌는 사이트에요. 허허벌판 화면에 마우스를 움직이면 화면 색상이 바뀝니다.
커서 위아래는 명도 조절, 좌우는 색상 조절이 됩니다.
마우스를 움직이다가 원하는 색상이 나왔을 때 클릭하면 해당 색이 고정되고, 우측에서 또 마우스를 움직여 색상을 선택해서 배색을 늘릴 수 있게 되어 있습니다.
하단의 휠 모양 버튼을 클릭하면 rgb, hsl로 색상 미세 조정을 할 수 있습니다.
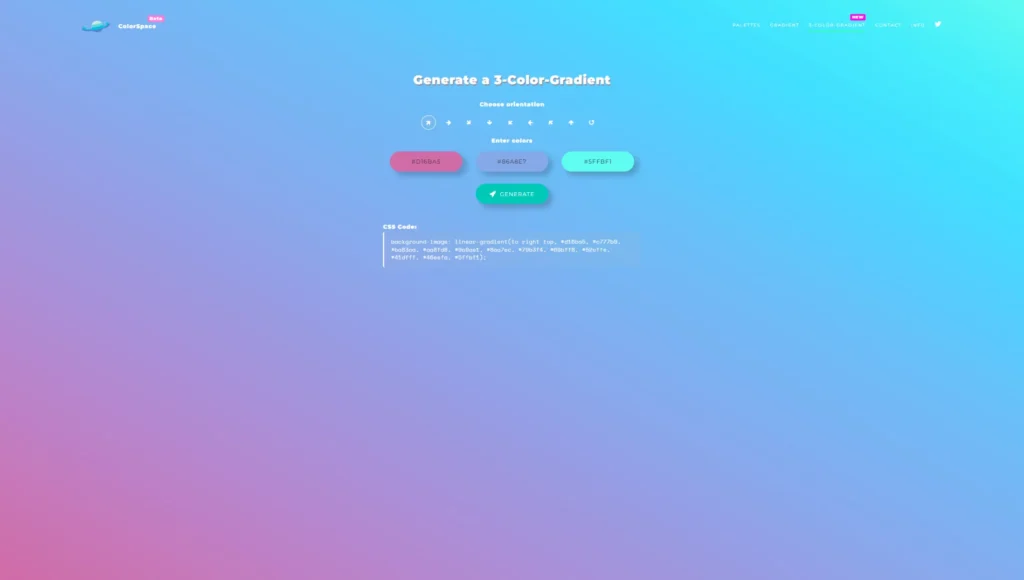
12. Color Space

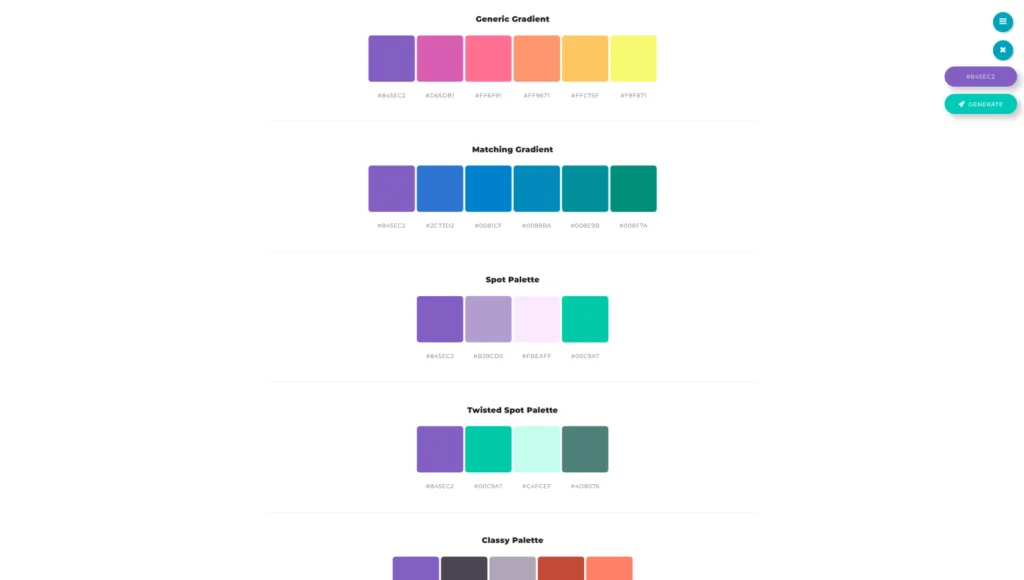
여러 가지 색상으로 우주 여행을 하는 듯한 컨셉이 재미있는 사이트에요. 메인 화면에서 한 가지 색상을 입력하고 Generate 버튼을 누르면 입력한 색상이 포함된 팔레트를 무려 25가지나 추천해 줍니다. 이런 식으로요↓

한 가지 색상으로 여러 분위기의 색 조합을 확인할 수 있어 편리합니다. 좋아하는 색상을 메인으로 잡고는 싶은데 어떤 분위기의 색 배치가 어울릴지 고민이라면 이 사이트가 도움이 될 것 같아요.

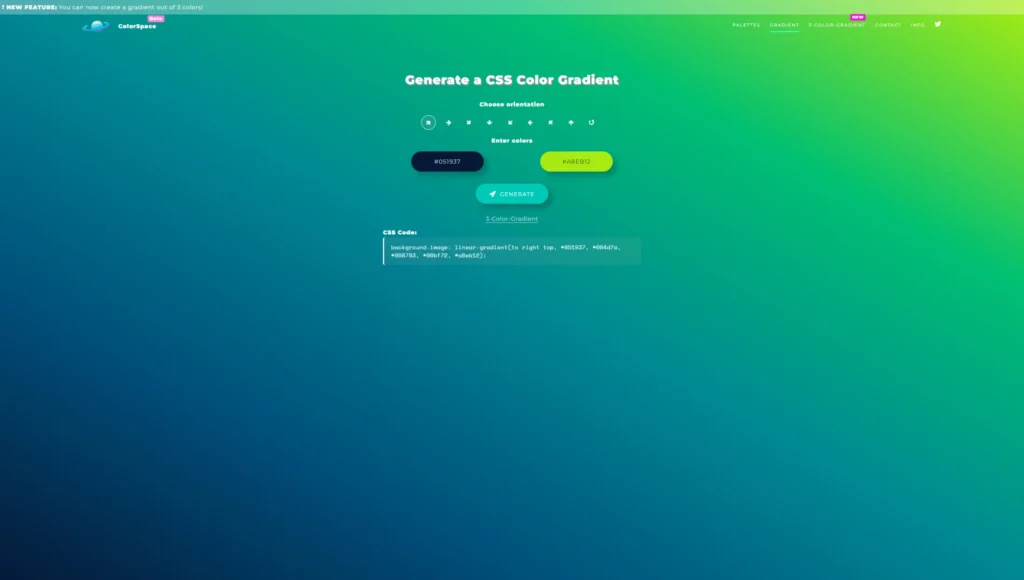
상단의 Gradient 메뉴에서는 그라데이션도 제작해 볼 수 있습니다.
두 가지 색상을 입력하면 전체화면으로 보여주는데, 특별한 점은 방향까지 지정해 볼 수 있다는 것입니다. 같은 색상의 그라데이션이라도 방향에 따라 다른 분위기가 나는데, 그런 걸 미리 확인하기 좋네요.

3-Color-Gradient 메뉴에서는 3가지 색상의 그라데이션도 만들어 볼 수 있습니다!
포스트 첫 부분에 쓰인 그라데이션이 이 페이지에서 만든 거에요:)

이렇게 컬러 배색, 색 조합 12가지 사이트를 소개해 봤습니다.
목적 별로 선택해서 사용해 보시고, 비슷한 기능의 사이트라면 ui가 더 취향이거나 하는 사이트를 골라서 사용하시면 좋을 것 같습니다.







Alright, gotta give a shoutout to ZALVCOM! Their site loads super fast, and the games are seriously addictive. Give zalvcom a go. You’ll be hooked in no time!
Aight, so I scoped out ae888fan25. It’s got potential. Still finding my way around, but the initial impressions are positive. Could be a new favorite. We’ll see!
Dafabettcasino’s a big player. They’ve been around the block a few times. Loads of games to choose from, always something new to try. Give ’em a looksie: dafabettcasino